My Online Wallet
Introduction
Welcome to the My Online Wallet Styleguide. This styleguide was created, not only for My Online Wallet employees, but for any web developers, designers or anybody who is interested. This guide displays all styles used on the My Online Wallet website. Provided code snippets can be directly integrated into developers' code.
Logo
The logo is only used with these colors. The background color should be changed to match the logo, not the other way around. For better performance and quality, please only use the provided SVG version of the logo.
Code:
<!--HTML--> <img src="img/logo.svg" alt="My Online Wallet logo.">
Typography
My Online Wallet uses the Google Font "Overlock". The second fall back font-family is "sans-serif".
Font weights and styles:
My Online Wallet - Regular (font-weight: 400)
My Online Wallet - Regular Italic (font-weight: 400)
My Online Wallet - Bold (font-weight 700)
My Online Wallet - Bold Italic (font-weight 700)
My Online Wallet - Black (font-weight 900)
My Online Wallet - Black Italic (font-weight 900)
Code:
<!--HTML--> <link href="https://fonts.googleapis.com/css?family=Overlock:400,400i,700,700i,900,900i" rel="stylesheet">
/*CSS*/ body{ font-family: 'Overlock', sans-serif; } selector_where_font_is_used{ font-weight: 400; /*(or 700 or 900)*/ font-style: italic; }
Colors
The main color used for The Online Wallet is called "Glacier". The HEX code for this color is "#85BDBF". The other colors listed here are secondary colors. These are the only colors used by The Online Wallet.
- #e3cabf
- #edddd6
- #f4e9e5
- #f8f1ee
- #faf6f4
- #9ad2e2
- #bee2ed
- #d5edf4
- #e4f4f8
- #edf8fa
- #85bdbf
- #b1d5d6
- #cde4e5
- #dfedee
- #eaf4f4
- #c6d8cf
- #d1e0d9
- #dae6e1
- #e7efec
- #f0f5f3
- #eab669
- #f1d19f
- #f6e1c1
- #f9ecd7
- #fdf9f1
- #f7c1c0
- #f9cdcd
- #fbdfdf
- #fdeaea
- #fdf1f1
- #c7cbe7
- #dbddf0
- #e2e4f3
- #ededf7
- #f4f4fa
- #a2a2a2a
- #c4c4c4
- #d9d9d9
- #e7e7e7
- #f3f3f3
Code style rules
Indentation
Use 4 spaces (one tab) to indent code. In CSS, there should be a space between the property (e.g. background) and the value (e.g. red). My Online Wallet uses online HTML and CSS code formatters.
Example:
a{ color: #85bdbf; font-weight: 700; text-decoration: none; font-style: italic; }
Units
The main font sizes (p, a, h1, h2, ...) are declared using pixel (px). If certain selectors require a different font-size, these will be declared with rem (font size relative to the parent). Height is set with vh (view height, relative to browser window size) and width is set with vw (view width, relative to browser window size).
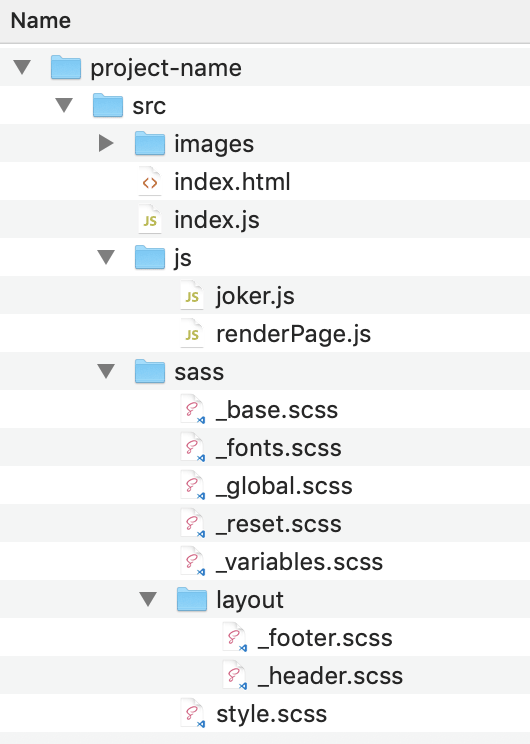
File structure

The file structure should follow this main concept. The sass files should be devided into partials (parts of the whole scss which will later be assembled into one file).
Preprocessors
The Online Wallet uses the CSS Preprocessor "Sass".
Accessibility and Performance
Only semantic tags are to be used. The "div" tag may only be used for formatting purposes (e.g. flexbox, grid), where the use of semantic tags (with a meaning) would make no sense. It is important to make all code accessible and to therefore write it according to the "Web Accessibility Initiative (WAI)". Use the Chrome extension "Lighthouse" to improve the performance, quality and correctness code.
The HTML code must be valid before deploying it. Use the W3C Validator to validate the code. Warnings are ok, Errors are forbidden.
It is important to design the navigation and website in a way, that the users always know where they are, where they can go and how they can go back!
Class naming conventions
The classes in the HTML code shouldn't represent the style of the code, but rather what the content is (e.g. instead of ".red-text" use ".warning-text").
Using these code naming conventions helps keep the code structured and easily readable.
The Online Wallet website uses the "BEM - Block Element Modifier" naming convention. Blocks are independent components (e.g. form). Elements are a part of block, that
can't be used separate from the block (e.g. input). The element is connected to the block name using a double underscore (__).
Modifiers define the appearance, state, or behaviour of a block or element. They are separated from the block or element name by a single underscore (_).
For further information please visit the BEM Methodology website.
Example class names for HTML:
- search-form__input
- search-form__submit
- search-form__button_size_s
- header__search-form
- footer__a_hover
- body__header
Headings
Headings are used to introduce new sections (e.g. accounts, expenses...). The lowest heading should be h4. If there is need for a lower heading, restructure the content so that the lowest heading is h4. The color of the heading may be changed to fit the context, the font-size, margin and font-weight must however stay the same as the given example.
Heading 1 (h1)
Heading 2 (h2)
Heading 3 (h3)
Heading 4 (h4)
Code:
/*CSS*/ h1{ font-size: 35px; font-weight: 700; color: #85bdbf; margin: 20px 0 10px; } h2{ font-size: 30px; font-weight: 700; margin: 15px 0 8px; } h3{ font-size: 25px; font-weight: 700; color: #85bdbf; margin: 10px 0 5px; } h4{ font-size: 20px; font-weight: 700; margin: 8px 0 4px; }
Example:
My Online Wallet (h1)
Welcome to your Online Wallet. Keep track of all your incomes and outgoings.
My Accounts (h2)
Bank (h3)
HSBC: (h4)
150.00 €
Santander: (h4)
4080.00 €
Cash (h3)
...
Lists
Lists are used to list multiple parts of content in one block (e.g. different accounts, expenses, navigation). Lists are always coded with the "ul" tags (unordered list) and "ol" tags (ordered list) and the list points with "li" tags. When creating a list for navigation, always enclose the list in the semantic "nav" tag. In order to keep the design consistent, we only use the following listpoints:
- This is the bullet point
- This is the arrow
- They can both be used in different colors
- As long as the color matches the context
- The size may also be changed (but also change the width and margin!)
Code:
/*CSS*/ ul{ list-style: none; } li::before{ /*bullet*/ content: "\2022"; /* unicode for a bullet */ font-size: 30px; color: #85bdbf; font-weight: bold; display: inline-block; /*space between the bullet and the text */ width: 1em; /* Also for the space */ margin-left: -1em; } li::before{ /*arrow*/ content: "\25B6"; /* unicode for a arrow */ font-size: 15px; color: #85bdbf; font-weight: bold; display: inline-block; /*space between the arrow and the text */ width: 2em; /* Also for the space */ margin-left: -2em; }
Example:
Tips
- Never go shopping for food on an empty stomach! This leads to you buying more than you need.
- Refrain from eating out and ordering food. Home cooked meals are cheaper and can also be healthier.
- If you don’t need a loan, don’t get on. If you don’t need the money to survive, then steer clear of it. The loan will eventually need paying back, with interest!
Links
Links are used to guide the user to a different part of the website or to a different website. When using links, be sure to use the "a" tag (Anchor element). While we don't want the link to look old fashioned (blue font, underlined), it is also important that the user recognises the link as a link. The link should therefore look different to the "normal" surrounding text and become underlined when the mouse hovers over it. The color of the link should be different, the font-style should be italic and the font-weight should be higher (700 instead of 400). It is important to change more than just the color of the font, so that users with color blindness can also detect that it is a link. The font size should be the same as the surrounding text. Unless otherwise specified or there is a more specialised style (e.g.nav links), use the following link styles:
This is a test link. It stands out from the other text.
This is what the link may look like to a color blind person. Always take this into account!
The color of the link can be chosen to match the context, as long it is different to the surrounding text.
Code:
/*CSS*/ a{ color: #85bdbf; font-weight: 700; text-decoration: none; font-style: italic; } a:hover{ text-decoration: underline; }
Example:
About
My Online Wallet is a budget app that helps you keep track of all your incomes and outgoings. Want to sign up for our free newsletter to receive daily tips on how to save money? Click here to sign up!
Media blocks
The My Online Wallet website is structured in media blocks. All content (e.g. forms, accounts, diagrams...) is contained in blocks. All blocks of content must be enclosed in a "section" tag. The edges must be rounded with using border-radius and the value 10px. The background color of the block can be chosen to fit the context, it must however be distinguishable from the background behind the media block. The text color must also be adapted to provide enough contrast to the media block background color. The text-align must always be left. The width depends on the amount and type of content. It should not however exceed 500px. Any blocks wider than 500px should be broken down into smaller blocks with a maximum width of 500px.
Code:
<!--HTML--> <section class="media-block"> <h2>Tip of the day</h2> <p>Never go shopping for food on an empty stomach! This leads to you buying more than you need.</p> </section>
/*CSS*/ .media-block{ background:#dfedee; border-radius: 10px; text-align: left; padding:10px; width:300px; margin:20px 0; }
Example:
Tip of the day
Never go shopping for food on an empty stomach! This leads to you buying more than you need.
Add Expense
Form elements
Forms on The Online Wallet are used for giving feedback, adding expenses and creating categories. It is important to always place the form contents inside a "form" tag. We use CSS Grid to style our forms, as it lines the inputs and labels up neatly. The most efficient way to do this is by using grid-auto-flow which automatically places items of the form in to the correct grid row/column
Code:
<!--HTML--> <form> <label for="amount">Amount</label> <input type="text" id="amount"> <label for="category">Category</label> <input type="text" id="category"> <label for="payment">Payment type</label> <input type="text" id="payment"> <label for="comments">Comments</label> <input type="text" id="comments"> <input type="submit" value="Add"> </form>
/*CSS*/ form{ display: grid; grid-template-columns: [labels] auto [controls] 1fr; grid-auto-flow: row; grid-gap: 20px 40px; margin-bottom: 30px; }
Example:
Diagrams
Since the unique selling proposition of My Online Wallet is the visualisation of expenses through diagrams, it is important that these consistent in design and self explanatory. The Online Wallet uses the JavaScript library "Chart.js" to create these charts. To depict the diagrams that explain the categories and their budgets, the chart type "doughnut" is used (with various cutoutPercentage). In order to compare the monthly outgoings, the chart type "line" is used. There are some example code snippets below, but please refer to the Chart.js documentation for further information, chart types, options and examples.
Code:
<!--HTML--> <canvas id="myChart" width="200" height="200"></canvas> <canvas id="myChart2" width="200" height="200"></canvas> <canvas id="myChart3" width="200" height="200"></canvas>
//js import Chart from 'chart.js'; //Chart 1 (all categories) let ctx = document.getElementById("myChart").getContext('2d'); let myChart = new Chart(ctx, { type: 'doughnut', data: { labels: ["Food", "Clothes", "Housing", "Travel", "Other"], datasets: [{ label: '# of outgoings', data: [12, 19, 3, 5, 2], backgroundColor: [ '#f7c1c0', '#85bdbf', '#c7cbe7', '#9ad1e1', '#eab669' ], borderColor: [ '#FFFFFF' ], borderWidth: 3 }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } }); //Chart 2 (one category) ctx = document.getElementById("myChart2").getContext('2d'); let myChart2 = new Chart(ctx, { type: 'doughnut', data: { labels: ["Spent", "What's left"], datasets: [{ label: '# of outgoings', data: [12, 3], backgroundColor: [ '#f7c1c0', '#c4c4c4' ], borderColor: [ '#FFFFFF' ], borderWidth: 0 }] }, options: { cutoutPercentage: 80, //percentag of how much is cut out of the middle of the circle (0 = pie chart, 50 = doughnut chart) scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } }); //Chart 3 (monthly outgoings) ctx = document.getElementById("myChart3").getContext('2d'); let myChart3 = new Chart(ctx, { type: 'line', data: { labels: ["January", "February", "March", "April", "May"], datasets: [{ label: '€ of outgoings', data: [420, 190, 300, 250, 200], backgroundColor: [ 'rgba(255, 255, 255, 0)', ], borderColor: [ '#eab669' ], borderWidth: 3 }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } });
Example:
Icons
Icons are used as buttons for adding, editing and removing content.
Code:
<!--HTML--> <img src="img/add.svg" alt="Add icon, circle with a black outline and a black plus inside it."> <img src="img/edit.svg" alt="Edit icon, circle with a black outline and a black pencil inside it."> <img src="img/delete.svg" alt="Edit icon, circle with a black outline and a black bin inside it.">
Example:
My Accounts
Bank
Savings account.....................3354.90€